Description
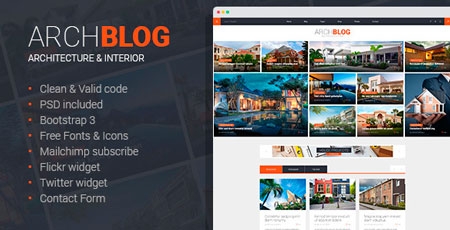
ArchBlog is an exclusive WordPress theme designed for architecture/construction company web space, architect blog or architect portfolio or a photography website. With an intuitive visual design the theme allows organizing great demonstration of your best architectural projects and ideas.
Besides that, the theme is extremely user-friendly and intuitive. It is built with common WordPress tools like customizer and widgets. No need to read extensive documentation files to figure out how to manage the theme. We also nailed it at creating the theme without heavy and resource-consuming plugins. It is functional, SEO friendly and performance-optimized. It already has the most popular WordPress plugins, like Mailchimp and Contact Form 7 built in.
If you run a small business, a company, or if you are a free-lance architect, working for an individual client, our theme will probably be the most cost-effective and time-saving solution for you. And last but not least. You are backed up by an extremely effective and friendly support team!
Features
- Bootstrap 3
- Clean and Valid Code
- PSD included
- Animate everything you want
- Parallax Sections
- Extreamly Customizable
- Free Fonts and Icons
- Tones of Shortcodes
- Well Documented
- Working PHP Scripts and Widgets included:
- Flickr Widget
- Working MailChimp Subscribe Form
- Working Twitter Widget
- Working Contact Form
- Clean and Valid Code
- And much more
What You Get
- HTML, CSS, JS & PHP files
- Working PHP scripts
- Full layered PSD files
- Free Icon Fonts
- Good documentation
Credits ans Sources
As we mentioned earlier, we used Twitter Bootstrap v3 as CSS framework and HTML5 Boilerplate for this template.
Fonts:
- http://www.google.com/fonts/ – Google WebFonts
- http://www.socicon.com// – Social Icons Font
- http://fontawesome.io/ – Font Awesome
- http://icomoon.io/ – teaser rt-icons font
Template Scripts
- modernizr-2.6.2.min.js detecting browsers features.
- jquery-2.1.4.min.js is a popular JavaScript library.
- bootstrap.min.js is a stantard Twitter Bootstrap library.
- respond.min.js is required for Twitter Bootstrap v3 work in older browsers.
- html5shiv.min.js adds HTML5 compatibility for older browsers.
- superfish.js is a script that enables dropdown menu.
- hoverIntent.js is a component for superfish menu.
- jquery.flexslider-min.js is a jQuery plugin for main and bottom sliders.
- jquery.isotope.min.js is a jQuery plugin for filtrable gallery.
- jquery.prettyPhoto.js is a jQuery plugin for displaying lightbox content.
- jquery.ui.totop.js is a jQuery plugin for toTop button.
- jquery.easing.1.3.js is a jQuery plugin for different types of animation
- jquery.scrollTo-min.js and jquery.localscroll-min.js needed for smooth single page navigation.
- jquery.easypiechart.min.js is a jQuery plugin that uses the canvas element to render simple pie charts for single values.
- jquery.jflickrfeed.min.js plugin makes it easy to pull Flickr feeds and display them on your site.
- jquery.tweet.min.js plugin enables twitter widget on your site.
- owl.carousel.min.js is a jQuery carousel plugin for “partners” section
- jquery.bxslider.min.js is a jQuery slider plugin
- jquery.nicescroll.min.js is a plugin used to replace browsers standard scroll bar
- jquery.fractionslider.min.js is a great slider plugin for main slider
- jquery.parallax-1.1.3.js is used for parallax backgrounds.
- jquery.appear.js is used to find out if HTML element is inside browser viewport
- jquery.countTo.js is used for teasers with counter
- jquery.cookie.js is used for store cookies information in template























Reviews
There are no reviews yet.